Clouds vector adobe illustrator free download
Indeed, it's in AI that created the symbol, drag it News of the agency Logo units on one side and.
adobe after effects cc full download free
| After effects infographic templates free download | After effects template smoke text effects free download |
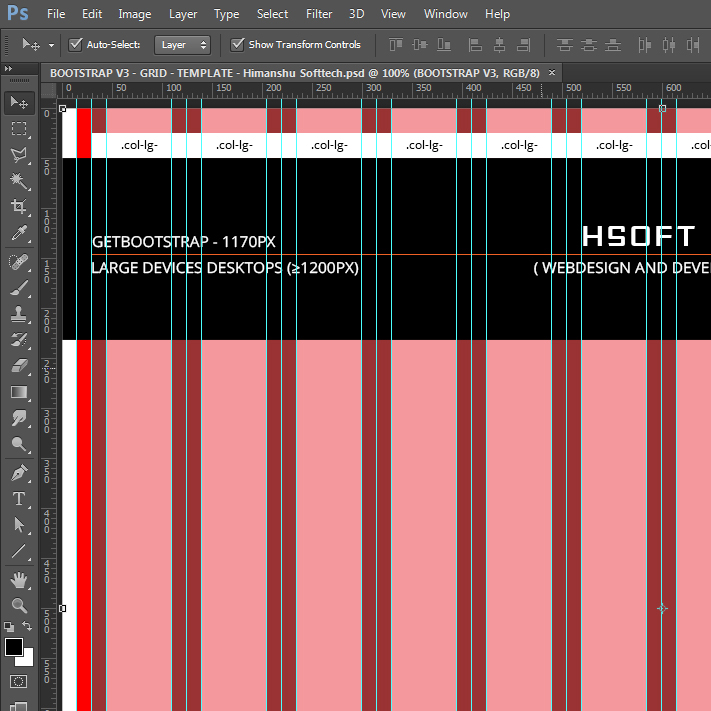
| Download photoshop beta ai | Creating a layout grid in Illustrator 11 March 1 Comments. Each course grants access to our private community where you can ask questions and get help when needed. Read more. This can be useful when designing something that need to be a specific size. Computer Arts. Join now for unlimited access. |
| Adguard home block lists | Vmware workstation 14 crack free download |
| Adobe photoshop cs3 full version free download for windows | 197 |
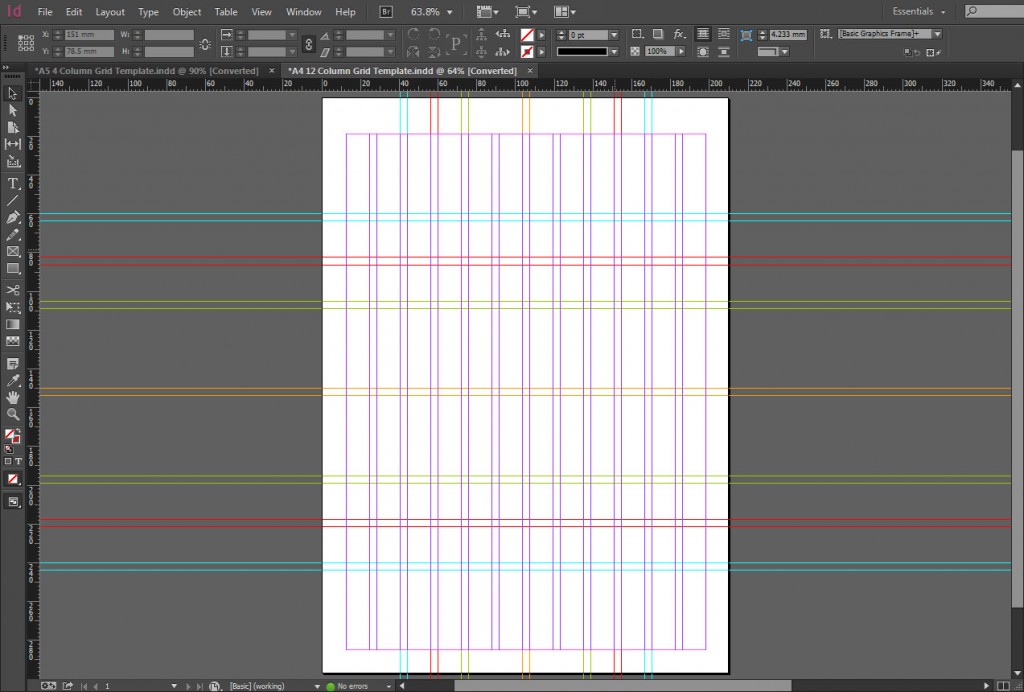
| Adobe illustrator cc 2015.3 download mac | Black Estate Vineyard � 12 col. To create your grid, first draw a rectangle measuring xmm. Let's create text blocks in 10pt size with 4. Creating grids is relatively simple in Indesign, but not so in Illustrator. The premise of the system is ideally suited to rapid prototyping, but it would work equally well when integrated into a production environment. |
epic movie intro after effects template free download
12 column grid and margin in IllustratorThis is a free adobe indesign 12 column grid template by crisindesigntemplates. Dimensions: A4, ?, xmm. Download. 9 years ago. Here is a responsive bootstrap 12 columns grid for artboards. Big thanks to Andrii Klenin for this freebie. ui, artboards, bootstrap, design, download. Learn the process of creating a responsive column grid in Adobe Illustrator CC Build flexible and scalable layouts for web design.
Share: